Websites
These are complete websites I've created—from communicating with the client, to designing, coding, bringing it to life, hosting, and maintenence. I've worked within many popular CMS tools both from the startup, and walking into one that is already set up.
The B-12 Store Created and maintain this eCommerce website. I created a new website design and improved UI, added e-commerce and a cart solution, online appointment booking (with HIPAA-compliant submission process), customer account / order tracking, and simplified processes and communication for the business. I also provide on-going brand, design, and website enhancements, to the CEO and multiple store owners.
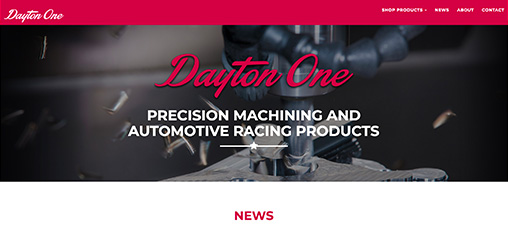
Dayton One Created, host, and maintain this eCommerce website. I provided a CMS and cart solution for this site. I also created the logo and branding for this company.
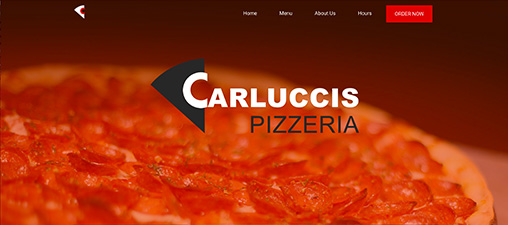
Carlucci's Pizzeria Created, host, and maintain this website. I also created the logo and branding for this company.
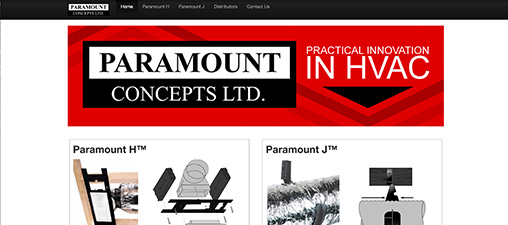
Paramount Concepts LTD Created, host, and maintain this website. I also created the logo and branding for this company.
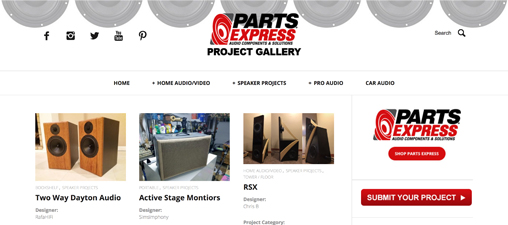
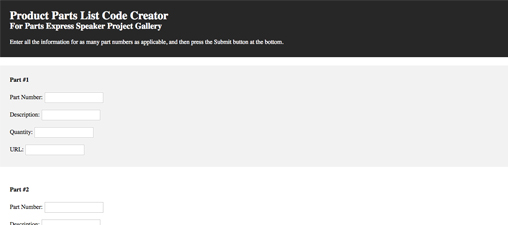
Wordpress Gallery Site I set this wordpress website up with a theme that the company purchased. I created about 100 of the first project entries, then handed it off to a peer. I created a php tool that creates code with the part numbers to buy needed to complete projects.
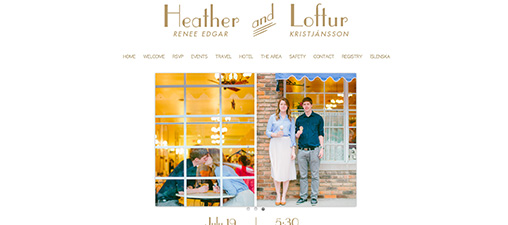
Invitation, Information & RSVP Wedding Website Invitees were directed to this site and RSVPed via custom made form. I also created an Icelandic version, and an easy language toggle between the two versions of the site in the navigation.
Landing Pages & Web Pages
These are single pages I've created on a multitude of different websites. I design these pages with the goal of conversion.

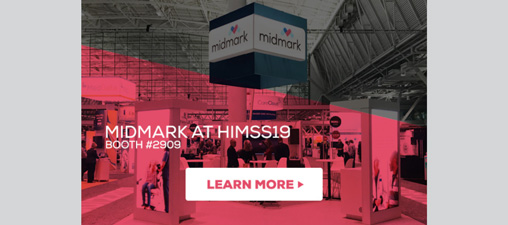
Midmark HEINE Product Landing page for a product launch

Midmark BetterBP Landing Page Landing page for a product launch

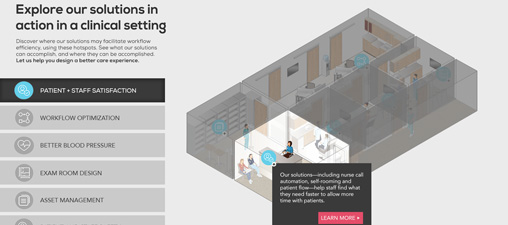
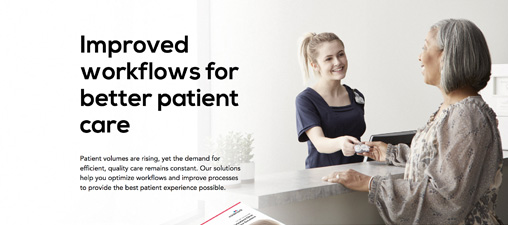
Midmark Solutions Pages Created 6 pages outlining different solution groups, catering to target audience needs

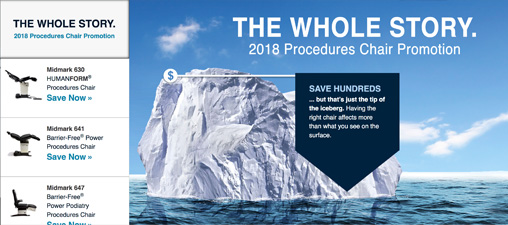
Midmark 2018 Procedures Promotion Landing page for promotion

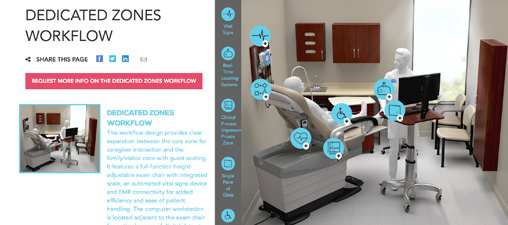
Midmark Workflow Pages These pages demonstrate key points of a given exam room and visually highlight where those can be found within the room
Homepage update design

Sales page A landing page for a sales promotion

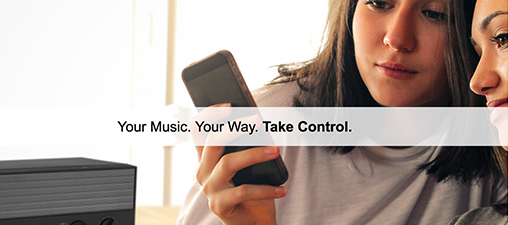
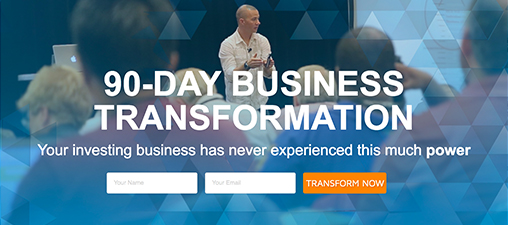
Homepage Header Designed and developed an engaging header featuring an opt-in form
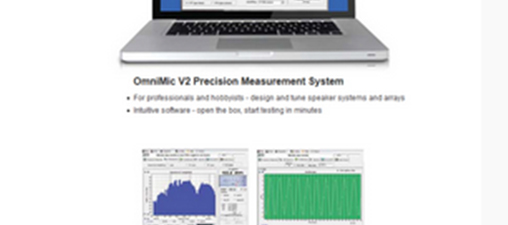
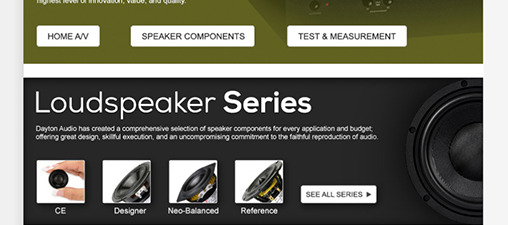
Speaker Product Launch Designed and developed this page for a product launch

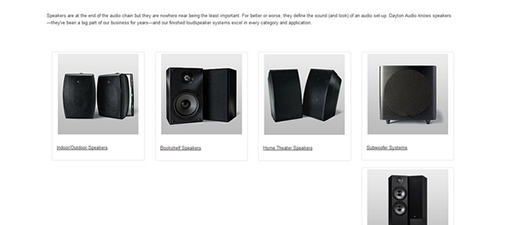
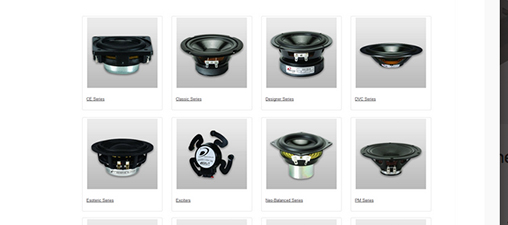
Brand Page Header Designed and developed a robust header to improve engagement and enable user to quickly sort products
Page update designed and developed
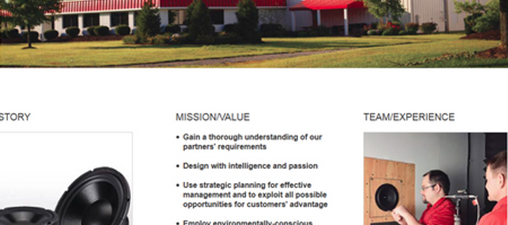
"About Us" page update designed and developed to incorporate responsive design.
Page update designed and developed to incorporate responsive design.
User Interface and User Experience
User interface is important in the concept of designing for conversion. I love creating or tweaking design to better ui/ux in ways that expedite a user's journey, give them more information, keep them engaged and entertained, and make it simple and intuitive to navigate through a a page.
I initiated a project suggesting updates to this page in order to expedite customer journey and present information more effectively
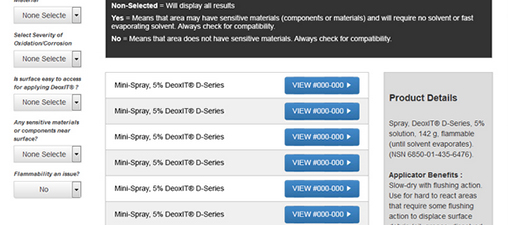
Selection Guide UI Update -- right side is update created for better fluidity through use of tool
Category Page UI/UX update designed and developed.
Category Page UI/UX update designed and developed.
Page update designed and developed.
Responsive Email Design and Coding
Emails should absolutely be responsive in this day and age. Users are more and more rapidly using mobile browsers to read emails. I have created my very own responsive email template early in my email experiences.
More often I start out with a template these days but I hold the prowess to edit or troubleshoot any email HTML to refine and custom tailor an email to any target audience. I usually use Litmus to perform the important task of testing my emails across email clients and browsers. I've used most of the popular ESPs on the market today to create emails, schedule emails, and/or create dynamic content and campaigns.
I've created emails for nearly any type of campaign you might think of—nurture campaigns, many different audiences across b2b and b2c targets, content marketing, promotional, launches—you name it!
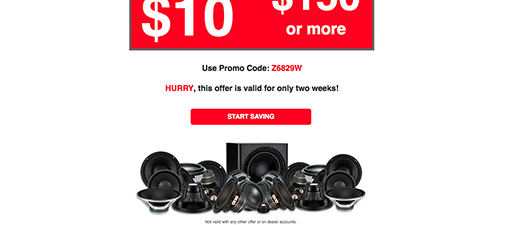
Sale Email Email for sale campaign
Black Friday Email Black Friday sale campaign
Master Responsive Email Template This was my crack at developing my very own responsive email framework. It's got a few issues, but creating it from scratch taught me a lot.

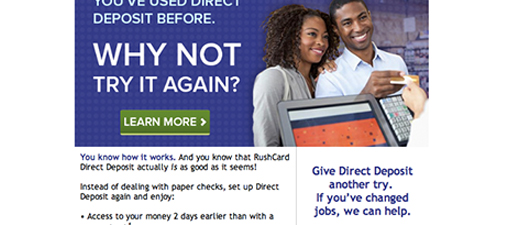
Midmark Procedure Promotion This email campaign featured specific product to targeted audiences. I wrote scratch code for this email and tested in Litmus. It linked to this website.

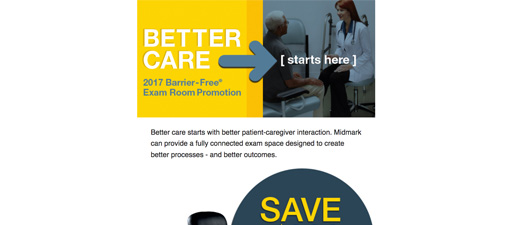
Midmark Exam Room Promotion This email campaign promoted a sale. I wrote scratch code for this email and tested in Litmus. It linked to this website.
Midmark 626 Examination Chair Product Launch This email campaign highlighted a new product. It linked to this website.
Email Header and Footer I designed and coded a header and footer for emails
Email design and scheduling I designed and set these emails up to send out of Pardot.
Responsive Email This was one of the first responsive emails for this company based on my responsive framework.
Email marketing Developed a fun way to show off some lighting, organized the effort, and used this in an campaign
Development and App Design
I've developed just a couple tools, as usually I perform design and front-end web development and creating tools is something that falls more into a back-end development wheelhouse. But it's important to me to always expand and try new things!
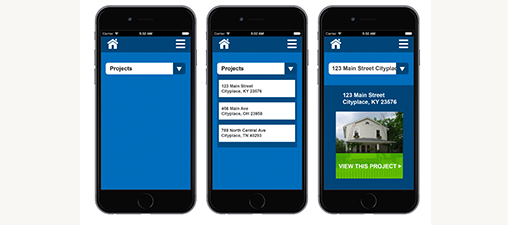
This is an app that I designed for a house flipper to get organized.
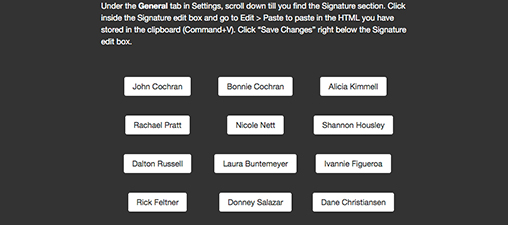
Email SignaturesThis is a page I created as a resource for employees to grab their email signatures from (which I also created)
This is a tool for someone who doesn't code, to create a chunk of code out of information they input.
Web Ads and Banners
I've created banners that text must fit inside a certain percentage of the ad, ads for all social media platforms, and google ads in all of the standard sizes, as well as custom banners.
Animated Google Ad 970x90
Animated Google Ad 450x450
Animated Google Ad 450x450
Google Ad 160x600
Google Ad 160x600
Rotating carousel banner for home page
Rotating carousel banner for home page
Rotating carousel banner for home page
Google Ads multiple 300x250 ads
Google Ad 160x600
Google Ad 728x90
Image Retouching & Manipulation
Retouched and edited images